WordPress comes with a drag and drop menu interface that you simply can use to form header menus, menus with drop-down options, and more.
In this step-by-step guide, I'll show you ways to simply add a navigation menu in WordPress. After this article, You will be able to create an awesome navigation menu on any website. That can be a portfolio website, business website or e-commerce website, etc. If you don't know, how to create a beautiful portfolio website then you can read this article
Build a Stunning WordPress Portfolio Website: A Step-by-Step Guide
What is a Navigation Menu?
A navigation menu may be a list of links pointing to big areas of an internet site. They're usually presented as a high bar of links at the highest of each page on an internet site.
Navigation menus give your site structure and help visitors find what You’re finding out. such as, You can see dmbasar blogger navigation menu.
 |
The exact location of your menu will depend upon your WordPress theme. Most themes will have several options, so you'll create different menus which will be displayed in several places.
For Example, most WordPress themes accompany a primary menu that appears on the highest. Some issues may also consist of a secondary menu, a footer menu, or a cellular navigation menu also.
Creating Your New Custom Navigation Menu
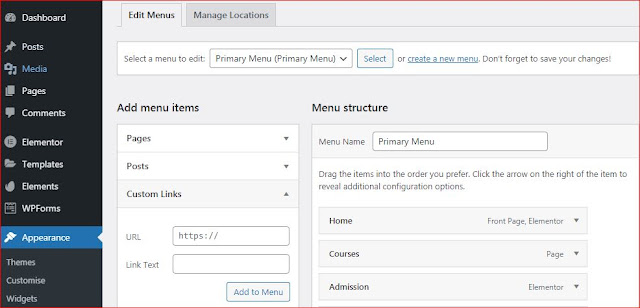
To create a navigation menu, you would like to go to the looks » Menu page in your WordPress admin dashboard.
First, you would like to supply a reputation for your menu, like the ‘Top Navigation Menu’ then click the ‘Create Menu’ button. this may expand the menu area, and it'll appear as this:
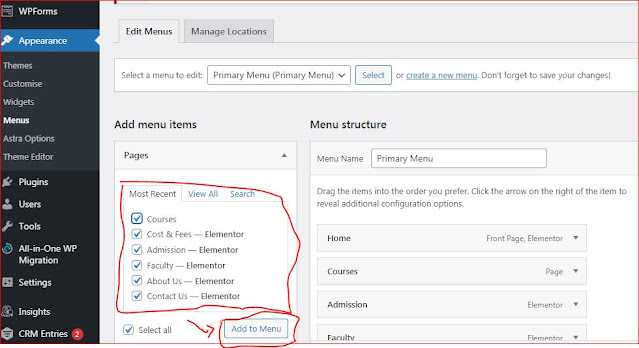
Next, you'll pick out the pages you would really like to function on the menu. You'll either automatically add all new top-level pages, otherwise, you can select specific pages from the left column.
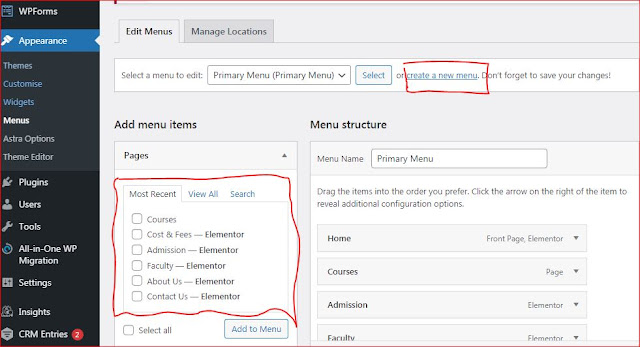
First, click the ‘View All’ tab to ascertain all of your site’s pages. then click the box next to every one of the pages you would like to feature in your menu, then click on the ‘Add to Menu button.
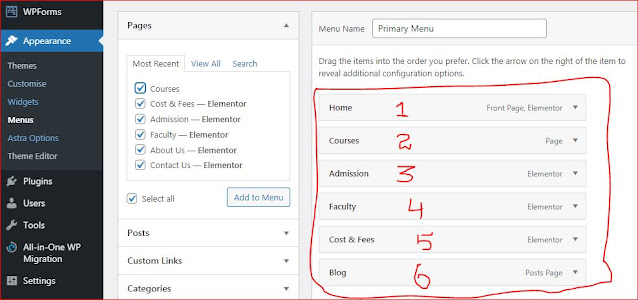
Once your pages are added, you'll move them around by dragging and dropping them. Here are showing the total of six menus.
Note: All menus have their items listed during a vertical (top to bottom) list within the menu editor. once you put the menu to survive your site, it’ll either display a primary or secondary menu, counting on the situation you decide on.
Creating Drop-Down Menus in WordPress
Drop-down menus, from time to time nested menus, are navigation menus with parent and child menu items. once you run your cursor over a parent item, all the kid items will appear beneath it during a sub-menu.
To create a submenu, drag an item below the parent item, then drag it slightly to the proper. I’ve done that with 2 sub-items beneath ‘Blog and Cost & Fees’ in our menu:
WordPress Menu addition in sidebars and footers
First, go to Appearance » Widgets and add the ‘Navigation Menu’ widget to your sidebar then add a title for the widget and select the right menu from the ‘Select Menu’ drop-down list.










0 Comments
Your Comment is dmbasar blog life. Leave your Comment Here. Thanks